今後の記事は、Mediumに移行するというか、はてな制約がつらいのでやめます。
画像のアップロードが面倒だったり、独自の書式を覚えたり、そろそろ良いや感が出てきたので、Mediumに移動します。 とはいえ、過去の記事はこのまんまここに残しておきます。URL変わるといろいろ面倒ですからね。
ロジクール SPOTLIGHT PRESENTATION REMOTE
初見の感想としては、何コレ? 触ってみた感じも何だコレ? 未知のデバイス、SPOTLIGHT PRESENTATION REMOTEを買ってみました。

要は、プレゼン時にこれだけで、レーザーポインタ、マウス、その他をまかなうデバイスなんですが、事前にネットで見て想像していたサイズよりもデカかった。

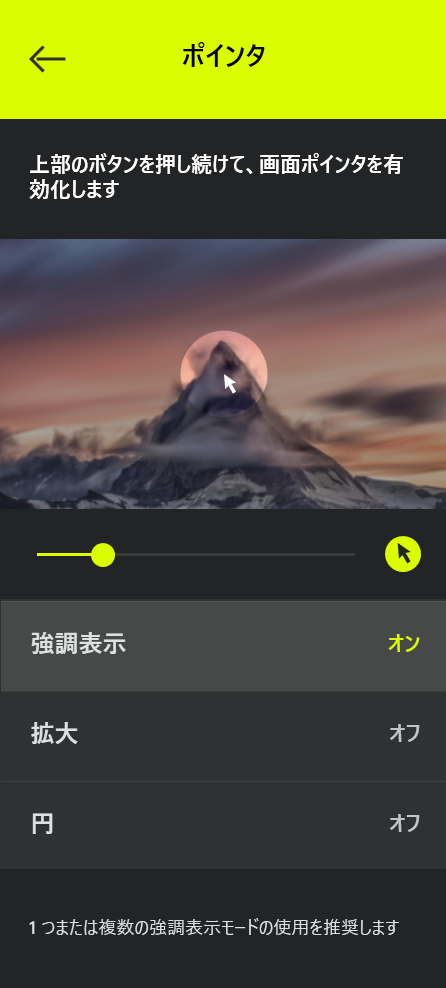
一番上のボタンを長押しすると、画面上に丸い枠(カーソル)が出てきて、腕の動きに合わせてその枠が動く。そして、一度、ボタンを放してもう一度押すと左クリック相当の動き。ダブルタップ(?)でモード切替して、拡大モードとか、カーソルの周りが暗転しないモードにしたりということも出来ます。 残りのボタンは、PowerPointの「進む」、「戻る」。カスタムでキーの割り当ても出来ます。
操作感は、思ったほど悪くないというか、割と素直に動くのでおぉぉぉって感じなんですが、何て言うんでしょう。初めて鏡越しに髪の毛を整えようとした時みたいな、うぐぐ感があるので、最初は微妙に辛いかもしれません。
接続は、ストラップ部分にもなっているドングル or Bluetooth。
Windows、macOS用には専用ドライバというか専用ソフトウェアがあるので、いろんな機能が使えますが、実のところ普通のマウスとして認識されるので、AndroidとかLinuxでも使えないわけではないですが、意味があるかどうかは分かりません。

充電に関しては、どうしてこんな構造なの?っていう疑問が・・・。

USB-Cで充電できるんですが、その端子がこの穴の奥にある。何処に端子があるかを確認せずに、なんとなく外からケーブルを差し込む感じで刺す訳ですが、まぁ、ちゃんと刺さります。が、どうしてこんな奥に配置する必要があったのかは不明。
まぁ、キワモノを買わずにいられない僕みたいな人にはマストバイかもしれませんが、値段も高いし、何なのコレ?って感じが否めないので、普通の人は、店頭とかで触ってみてから買うべきでしょう。
ただ、まだ持ってる人は少ないと思うので、これでプレゼンとかすれば、プレゼンの内容よりもデバイスで人気を取れるかもしれません。
Google Wifi でメッシュ構築してみた
先日の記事:
ですが、このような、製品名も間違っている上に、最大の関心事である、メッシュ構築をしてないとは何事だという感じのツイートを頂きました。(※IEEE 802.11s とは、メッシュネットワークの規格です)
あぁ、Google Wifi (Wi-Fiではないw)は11sが面白そうなのに。 https://t.co/gkNt7OeAEN
— Hideaki @ 青葉の山奥(駅前) (@hgot07) 2016年12月28日
仰るとおりです。 なので、狭い我が家で、ぶっちゃけ、全然、メッシュネットワークの恩恵を受けられないとは思いますが、とりあえず、2台運用してみました。
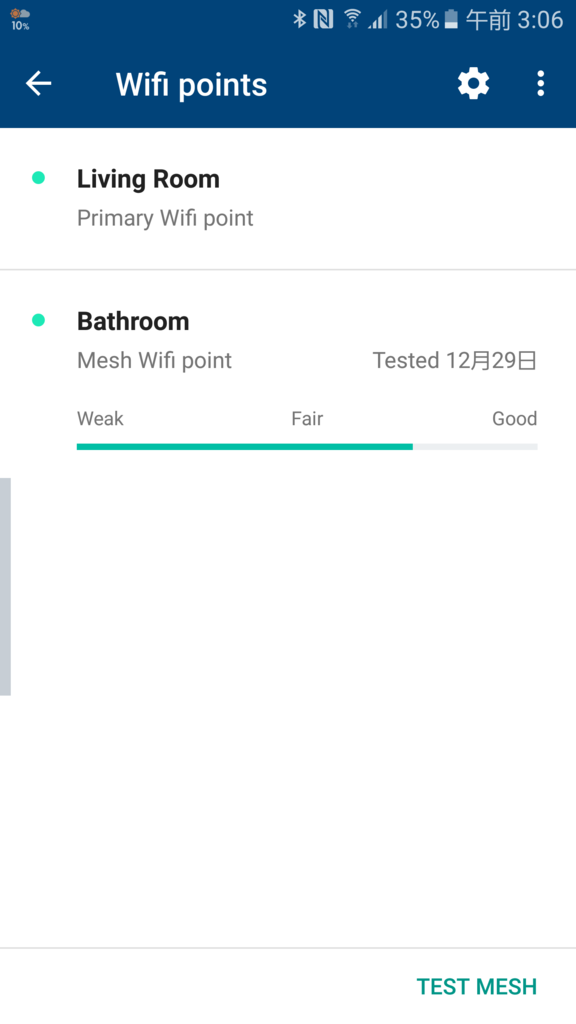
リビングルームから遠い、風呂場の脱衣所的な所にもう1台を設置してみました。

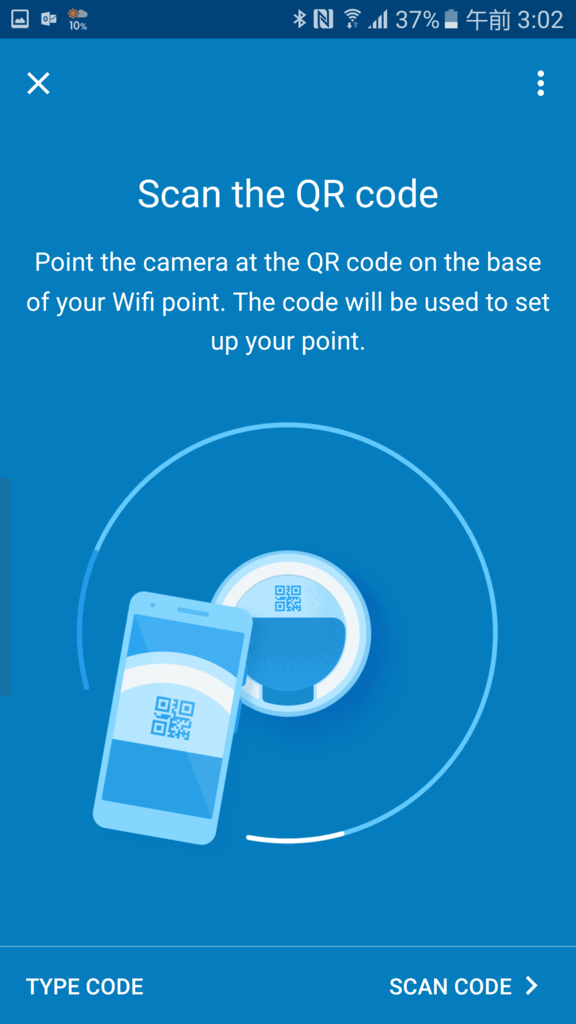
この手順が、結構謎というか、実のところ、1台目もそうだったんですが、まぁ、自動認識はうまく行きません。Bluetoothで近くのAPを探しているはずなのですが、ダメです。なので、結局は、QRコードを撮影してペアリングしました。


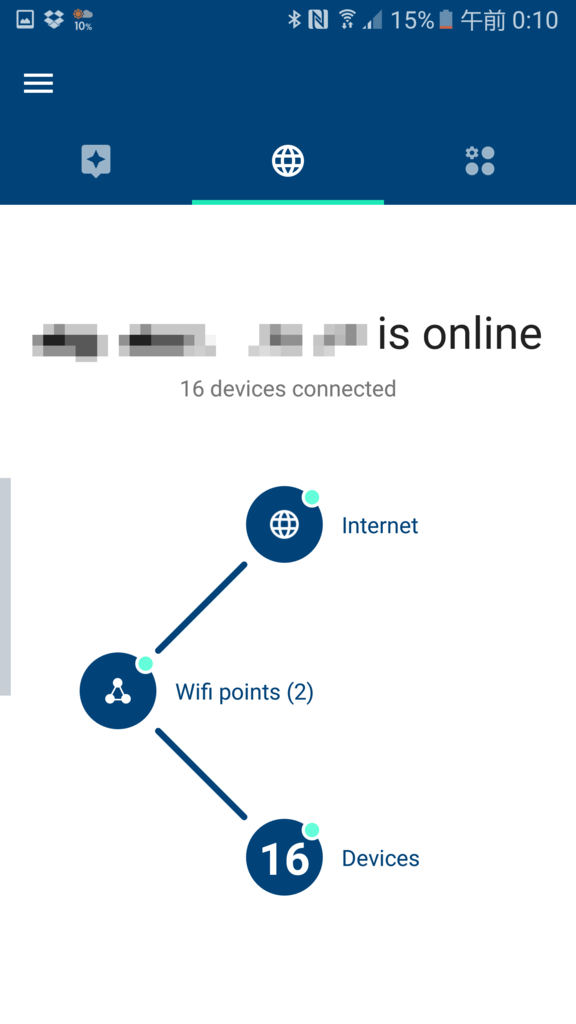
この後、30秒ぐらいで完了し、次の画面が表示されます。ただし、ファームウェアのアップデートがあると5分前後かかるみたいです。

見た目の変化
正直、面白いものは何もありません。2台になり、そして、それなりの電波強度が確保できていることが確認できるぐらいです。


結論
うーん、何にも変化が分かりませんね。記事としても何にも面白くない結果に終わりました。
で、実は個人的にはとっても気になっていることが一つだけあるんです。それは amazon.com での Q&A にあるんですが、
ここに、Kate P さん(おそらく Google の人)のコメントとして、
In our tests, we've found it can handle up to 200 devices at once; 100 per radio band. You could potentially use Google Wifi in a cafe, especially since you can create a separate guest network. Cafe customers can use the guest network without having access to devices on the main network.
なんてことが事も無げに書かれているんです。超絶意訳すると、
「我々のテストでは、同時に200台のデバイスを裁くことが出来た(バンド毎に100台)。ゲストネットワークを使って Google Wifi をカフェで利用することも可能ではあるだろう。カフェの客はゲストネットワークでメインネットワークにアクセスできない状態で利用することが出来る。」
it がワンセットなのか、1台なのか判断が出来ないところではあるんですが、いずれにしても本当かよ?って思う数のデバイスです。で、自宅とかじゃなく、カフェとかでも多分使えるとか書いちゃってる。
台数が増えて不安定になりがちな会社ネットワークとかには打って付けかもしれません。これに関しては、会社に残りの2台を持って行ってテストするとか、そういう実験が必要かもしれません。
Google Wifi を入手した
※2016-12-28 製品名が違うという致命的な問題wを指摘されましたので修正しました。 Google Wi-Fi -> Google Wifi

今更、Wi-Fi ルーターなんて買ってどうするんだよ?って人もいるかもしれませんが、この秋ぐらいから発表されている Wi-Fi ルーターには、複数台のWi-Fi AP間で協調して動作する、いわゆるメッシュネットワーク機能などと言われる機能が搭載されているモノが多くなってきています。
従来の中継器を利用して電波の届く範囲を広げるものと比べると、電波の範囲を協調的に調整できることや、Wi-Fi を利用しているデバイスが、複数AP間をまたがって移動しても接続を維持できる(逆に従来の仕組みでは一度、ネットワークが切断されていたので、動画などを再生しながら移動すると途中で切れていた)などの特徴が有るのです。
まぁ、複数AP間をまたがって移動しても接続が切れないなんていうことがクリティカルになるような使い方をする人はほとんどいないとは思いますが、Wi-Fiの電波が悪すぎて、ネットが遅い、繫がらないなんていう人はかなりいるので、前者の機能が魅力的に映る人は多く居るでしょう。
すでに日本で購入できるものとしては、Orbi WiFi Systems | Networking | Home | NETGEARがあります。
この製品は、2台のWi-Fi AP間を専用の周波数帯を利用する専用プロトコルで接続しており、Wi-Fi そのものの電波とは干渉しないために、AP間での通信で全体の通信速度が低下しないことが特徴のようです。また、この製品は、2台が同梱されたパッケージですが、この2台には明確に親機、子機の区別があります。実売、45,800円程度の様です。実は、しばらく前までは、Amazonではキャンペーンで5,000円引きだったのですが・・・。
Google Wifi
さて、今回入手したのは、NETGEAR Orbi ではなく、Google Wifiです。 こちらは、名前の通り、Google が発表した新しい Wi-Fi ルーターです。
まだ、日本では発表されていません。米国では、1台 $129、3台パックで、$299で売られています。 で、3台パックを個人輸入しました。とはいえ、Amazon.comでさっくりと購入できたので、ハードルはかなり低かったです。
https://www.amazon.com/gp/product/B01MAW2294/
で、送料と通関手数料などで$40弱はとられます。
Item(s) Subtotal: $299.00 Shipping & Handling: $13.79 Total before tax: $312.79 Estimated tax to be collected: $0.00 Import Fees Deposit $25.02 Grand Total: $337.81
ただ、トランプさん当選後、ドルがどんどん高くなったせいで、結果的には、クレジットカードの明細上では、40,668円(120.38円/$)という金額になりました。予約したときからするとレートが7円ぐらい動いています。とはいえ、まぁ、3台でこの価格だったら文句はないでしょう。
※所謂、技適というものは通過しておりません。輸入をするのも、それを利用するのも自己責(略
パッケージ、ACアダプターなど
箱はそれなりの高級感はあります。で、開けた直後がこんな感じ。およそ、Wi-Fiルーターには見えません。

本体と、極太きしめんLANケーブル、そしてACアダプターが3つずつ入っていました。
本体と、ACアダプターが3つずつ、極太きしめんLANケーブルが1個入っていました。(ちゃんと箱の中を確認していませんでした・・・)
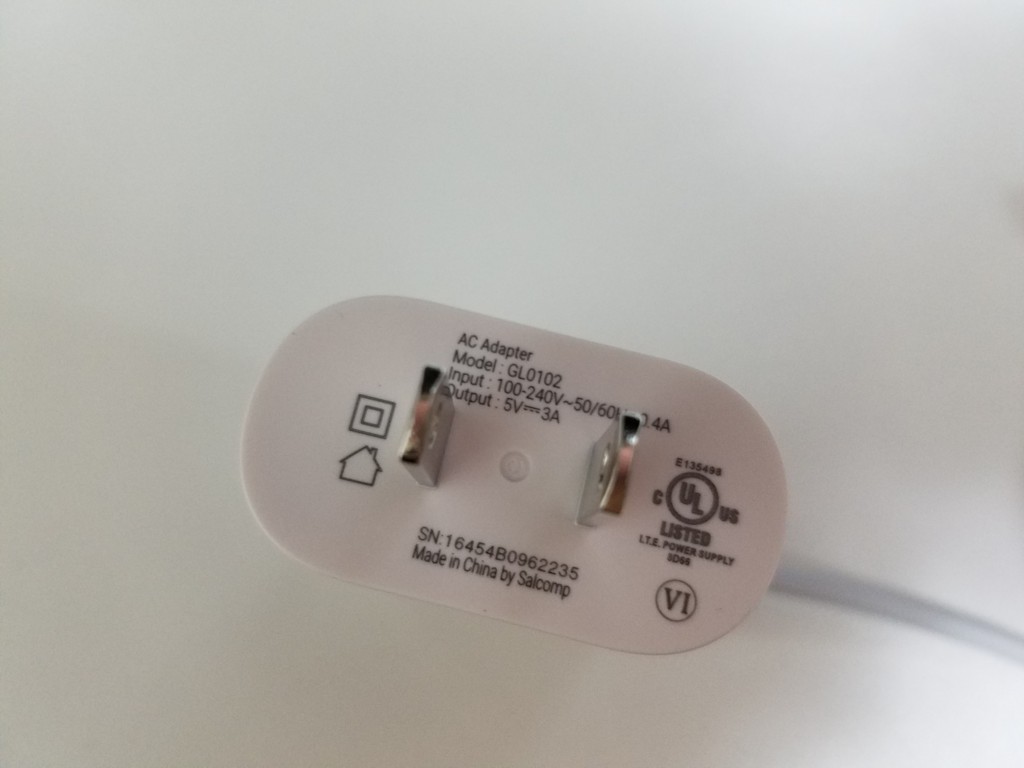
ACアダプターは、USB-Cで、5V、3Aのものでした。


そして、うちの窓際で動作している時の絵です。 見た目がシンプルでおとなしいので、リビングの隅に置いても家の人にとやかく言われるような見た目ではありません。

仕様
調べれば分かることではありますが、箱の裏の内容を転載します。 目立つところでは、メッシュ機能、TXビームフォーミング、Bluetooth Smartと、自動更新。で、TPMってファームウェアの乗っ取り防止とかですかね?
- 2x2 Wave 2 Wi-Fi
- Expandable mesh Wi-Fi
- Simultaneous dual-band Wi-Fi (2.4GHz/5GHz) supporting IEEE 802.11a/b/g/n/ac
- TX Beamforming
- Bluetooth(R) Smart Ready
- 2 Gigabit Ethernet ports per point. Ports can be configured as WAN or LAN
- WPA2-PSK
- Automatic security updates
- Infineon SLB 9615 trusted platform module
設定
さてさて、実際の設定ですが、これには、Google Wifi というそのままの名前のアプリを利用します。Android用、iOS用がリリースされています。そして、幸いなことに、現状でも、日本からでもダウンロードできます。
このアプリは、Google Wifiのルーターに対しては、Bluetooth(なので、箱にはBluetooth Smart Readyと書いてある)で接続を行います。そのため、ルーターの設定をブラウザから設定していて、設定を間違って途中で設定を修正できなくなると言う良くある問題が有りません。いろんな設定を試す人には便利だとも言えます。

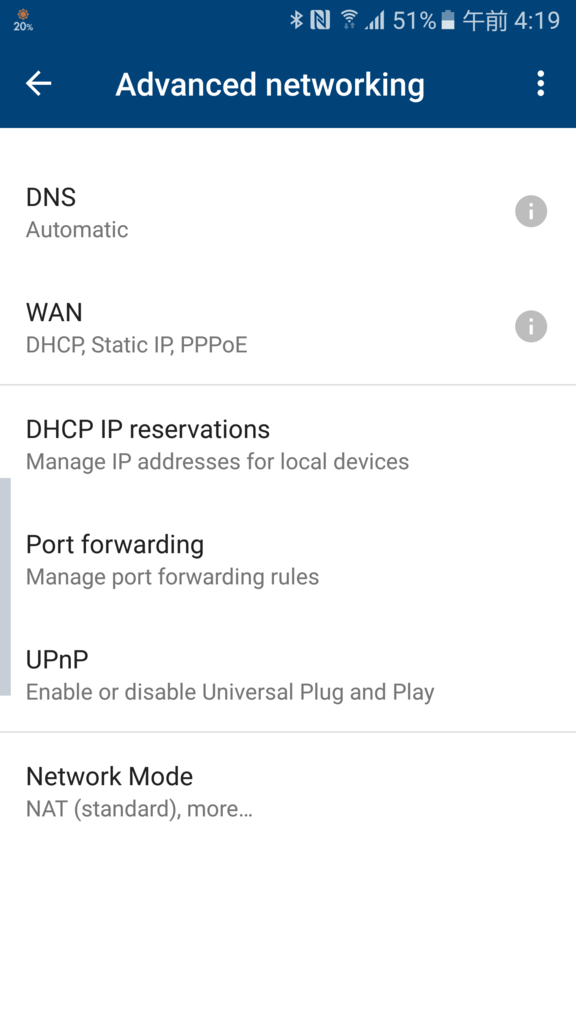
見た目も設定もシンプルです。なので、最近の機能てんこ盛りルーターを見慣れていると、何にも出来ないように感じる人もいるでしょう。設定は、基本的な DNS(自動/プロバイダ/カスタム)、WAN IP(DHCP/固定/PPPoE)、LAN IP/DHCPとポートフォワード、UPnP、動作モード程度ですが、DHCPでMACアドレスに対してIPを固定する際やポートフォワードなどは、デバイス名を見ながら設定できるなど、意外と気が利いています。

ブリッジモードは微妙
また、動作モードを、NATかブリッジから選択できることは出来るのですが、ブリッジで動作させると無効になって当然の機能(DHCPとかポートフォワード,UPnP)ももちろんありますが、ゲスト用Wi-Fiが動かなくなったり、電波制御(Wave control)なるものが動かなくなったりと、割と悲しい状態になります。 どうやら、このWi-Fiルーターは、NATとして動作させることを前提に作られていることは理解しておいた方が良いでしょう。

なので、いわゆるホームゲートウェイが必須になる接続方式(auひかりとか)だと、いわゆるdouble-NATという、分からない人にはどうでも良いけど、物事が理解できる人には微妙に嬉しくない状況になることは理解しておく必要があります。
まぁ、実のところ、僕は、まさしく、そのauひかりなので、普通にホームゲートウェイに対してGoogle Wi-Fiを接続するとdouble-NATになります。なので、Google Wi-FiをDMZに置くという方法で回避しました(詳しくはググってください。直ぐに出てきます)。
ネットワークチェック(Network check)
ネットワークチェックでは、Googleのサーバーに対して、ダウンロード、アップロードの速度を計測できます。

プライオリティデバイス(Priority device)
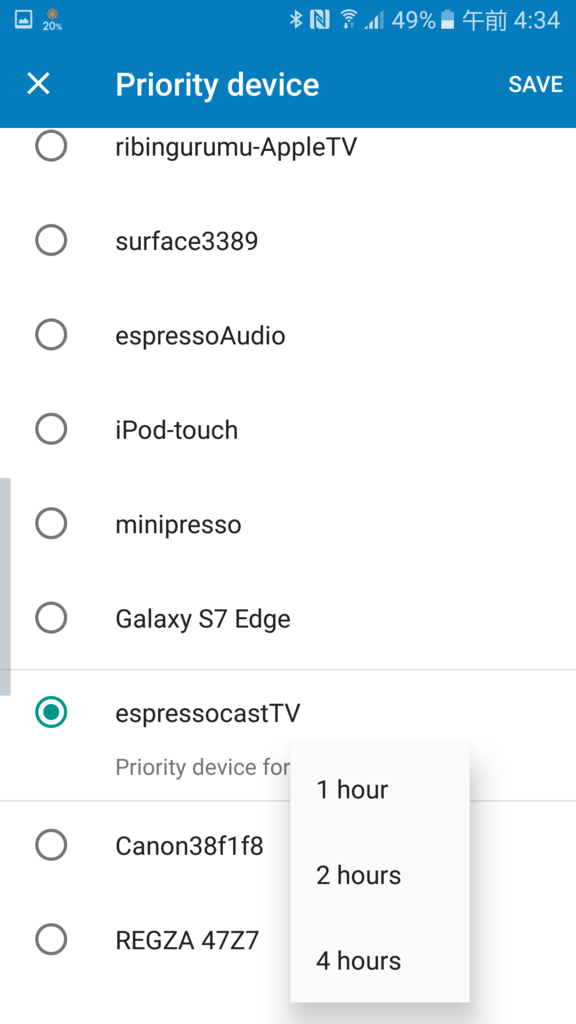
一時的に帯域を確保しておきたいデバイスのために、デバイスにプライオリティを設定できます・・・って恒久的にって訳じゃないので、どうも、一時的にストリーミング配信をするだとか、映画を観るだとか、そういうシチュエーションに使うんでしょうか。個人的にはあんまり使うメリットが見えません。

パスワード表示 (show Password)
ゲストの人にパスワードを教えたりする場合にパスワードを表示したり、あるいは、共有機能で、LINEとか何やかんやに送ったり出来ます。まぁ、順当なところでしょう。
その他の機能 (More actions)
未評価。
ゲスト Wi-Fi/ファミリー Wi-Fi
ゲスト機能は、一部のデバイスにのみアクセスできるゲスト用のWi-Fiですね。 ファミリーWi-Fiの方は、夜中には子供にWi-Fi使わせないとか、そういう意地悪が出来るようです。僕には子供はまだ居ませんので使ってません。
ホームコントロール(Home control)
Googlecast 系のデバイスや AppleTV がごにょごにょって感じみたいですがよく分かりません。未評価。
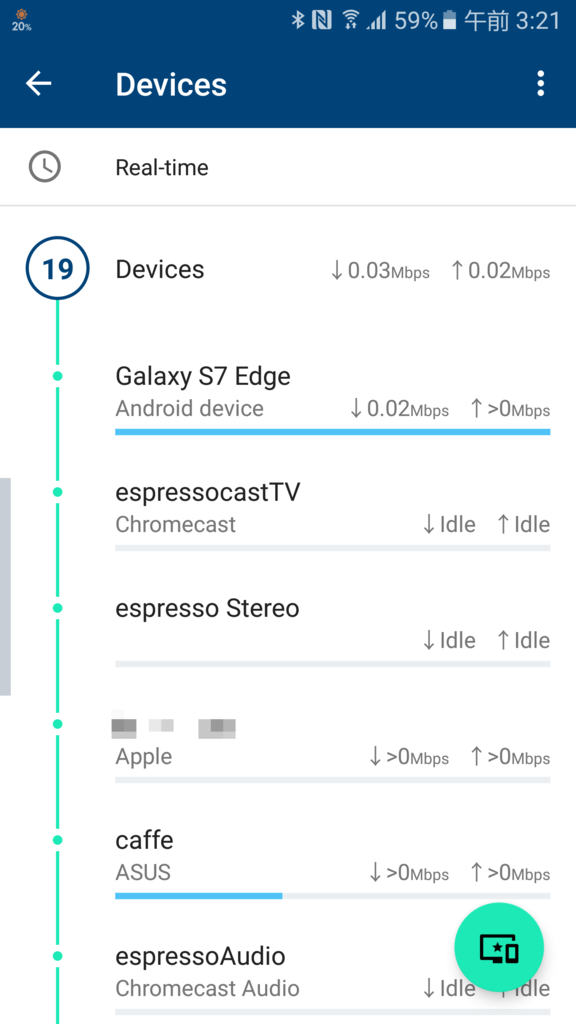
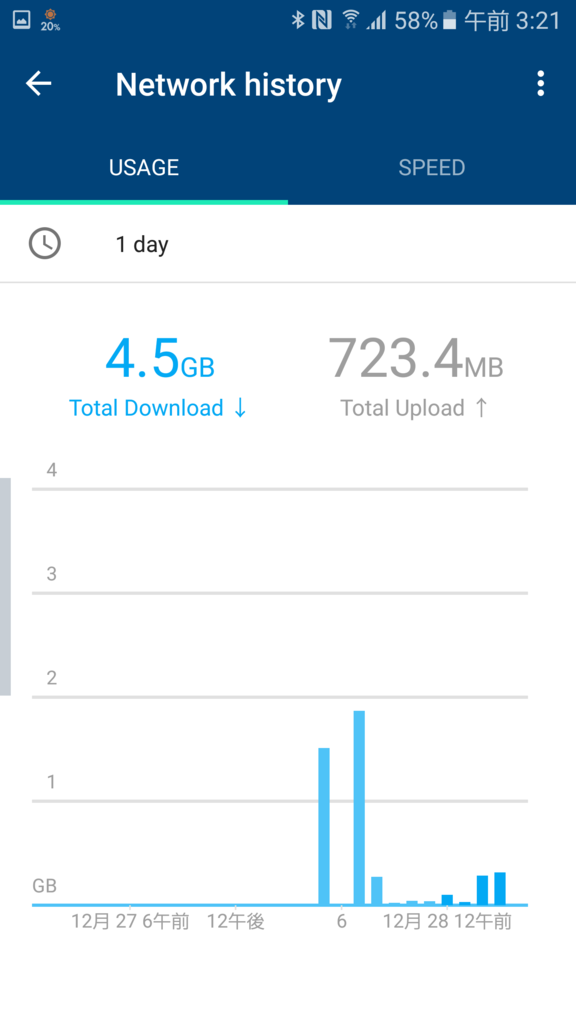
ネットワーク管理機能

ネットワークのトポロジや、デバイス一覧、そして、デバイス毎の通信量、その履歴などが見れます。 また、デバイスには、自分で好きな名前を付けられますので、初期状態で、Android Deviceなんていう名前が並んでいてもどうにかなります。PC/Mac/iOSに関しては、名前はちゃんと出てきますが、Mac/iOSでは日本語で名前が付いていても、ローマ字表記で出てくるので、気持ちなと思う人は名前を変更すべきでしょう。



リモートからの管理
で、この管理アプリ、Googleのアカウントに関連付けられるので、自宅に居なくても自宅の状況を確認できるようになっています。つまり、僕の様に遠隔地に両親が住んでいて、その両親の使うネットワークの管理をリモートからやらないといけないみたいな境遇の人々には大きなメリットとなる可能性があります。というか使ってみて気づきました。
で、メッシュ機能は?
まだ試していません。 というのも、今まで、NEC Atermを使ってたんですが、マンションなので、Wi-Fi強度の軍拡競争が激化しており、ルーター付近以外では電波が極端に弱くなったり、不安定になったりしていたのですが、Google Wifiを導入したら、一気に自宅全体が快適に通信できるようになってしまったのです(うちは、70平米程度)。
そもそも、Google Wi-Fi、よく見ると、Wi-Fiのチャネルを設定する機能はおろか、よく見れば、2.4GHz、5GHzを選択するところすらないのです。デバイス接続時に勝手にどちらかが振り分けられているように見えます。これ、ひょっとして、バンド間のハンドオーバーもイケるんですかね?よく分かりませんが。
つまりですね、「人間はどの電波帯域を使ってるとか、混線とか気にすんな。俺が全部勝手にやる」っていうスタンスなんですね。 同じ理屈でというか、Google様らしく、ファームウェアのアップデートもデフォルトで自動。 人間様は、Wi-Fiが使えるという事を enjoy すればそれで良いというそういう割り切りWi-Fiルーターなんですね。そう考えると、ブリッジなんて言う物騒なモードがないのも納得がいかないわけではありません。
結論
VPN欲しいとか、ストレージ機能欲しいとか、そういう欲張りなことを言わない人ならば、安定したWi-Fiがほぼ全自動で手に入る素晴らしいデバイスです。少なくとも僕はもう自宅ネットワーク管理者は疲れたので本当に便利だなぁと感じています。
また、3台セットを買ったのに、結局1台しか使っていませんが、リモート管理などを考えると、これ、1台は実家に持って帰れば良いんじゃ無いかなとか思っているところです。
VSCode で Electron のアプリをデバッグするときの launch.json runtimeExecutable について
分かったら一瞬だけど、分からないとずっと悩む奴です。
Electron を実行しようとすると、macOS、Linuxだと、
node_modules/.bin/electron
を実行すれば良いのですが、 Windows では、
node_modules/.bin/electron.cmd
を実行しなければなりません。そのため、 .vscode/launch.json を下記のように設定すると、 Windows ではデバッグできません。
// この launch.json では Windows ではデバッグが出来ません! { "version": "0.2.0", "configurations": [ { "name": "Launch", "type": "node", "request": "launch", "cwd": "${workspaceRoot}", "program": "${workspaceRoot}/app/index.js", "runtimeExecutable": "${workspaceRoot}/node_modules/.bin/electron", "runtimeArgs": [ "--enable-logging" ], "args": [ "." ] } ] }
console によるターミナル設定
実は、 launch.json には、 console というパラメータがあり、それによって、実行ファイル(runtimeExecutable)をどうやって実行するかを選択することが出来ます。この値が、既定では、internalConsoleになっているようです。
そして、その場合、Windowsでは、node_modules/.bin/electron がそのまま実行されることになるのですが、このファイルはシェルスクリプトなので、Windows では実行できず、実行に失敗します。
そこで、 consoleの設定を、integratedTerminal もしくは、 externalTerminal に設定すると、「デバッグ」はうまく動くようになります。
どうしてこのような違いが起きるのかというと、 integratedTerminal もしくは、 externalTerminal に設定すると、内部的に、 cmd.exe を挟んで起動されるために、 electron というファイルではなく、Windows で実行可能な、 electron.exe や electron.cmd を探してくれるようになるからです。
ただし、externalTerminal にすると、デバッグ終了時に、無駄に開いたコマンドウィンドウを閉じないといけない羽目になって、面倒なので、 integratedTerminal を指定する方が良さげです。
従って、launch.json は次のように書くべきでしょう:
{ "version": "0.2.0", "configurations": [ { "name": "Launch", "type": "node", "request": "launch", "cwd": "${workspaceRoot}", "program": "${workspaceRoot}/app/index.js", "runtimeExecutable": "${workspaceRoot}/node_modules/.bin/electron", "runtimeArgs": [ "--enable-logging" ], "args": [ "." ], "console":"integratedTerminal" } ] }
プラットフォーム毎の固有設定
また、意外と言及されてないのは、launch.jsonには、 windows や osx、linux といったトップレベル要素が用意されており、パラメータを環境毎に切り替えられるようになっていると言うことです。なので、書こうと思えば、次の例のように、Windows 用の実行ファイルを別に設定することが可能です。
{ "version": "0.2.0", "configurations": [ { "name": "Launch", "type": "node", "request": "launch", "cwd": "${workspaceRoot}", "program": "${workspaceRoot}/app/index.js", "runtimeExecutable": "${workspaceRoot}/node_modules/.bin/electron", "runtimeArgs": [ "--enable-logging" ], "args": [ "." ], "windows": { "runtimeExecutable": "${workspaceRoot}/node_modules/.bin/electron.cmd" }, "console":"integratedTerminal" } ] }