Google ChromeのHigh DPI対応 (改訂版)
※2014/03/01 いろいろと分かりにくかったのでサンプルを差し替えました。
ThinkPad X1 Carbon(2014)を使うとなると、いろんなアプリでのHigh DPIへの対応状況が気になるわけですが、その中でもブラウザの対応は非常に重要な要素です。
ThinkPad X1 Carbon(2014)は、14インチで2560x1440という解像度なので、約210dpiもあるので、デフォルトでは、フォントのサイズが200%になっていますが、これだと、実質、1280x720という解像度になってしまい、狭苦しい感じになるので、私は、150%にしました。
150%というのは確かに中途半端ではあるので、いろいろと懸念はあるのですが、この辺りがフォントの大きさとスクリーンのサイズからいうとベストだと思います。
Google Chromeの問題
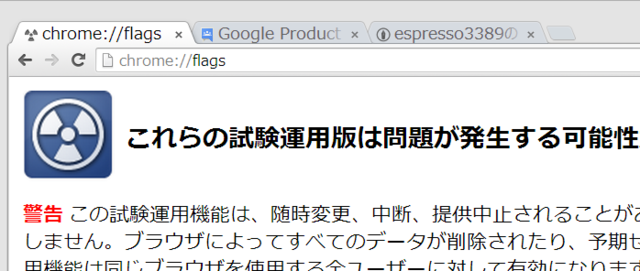
検証は、 Google Chrome Version 35.0.1862.2 dev-m で行っています。
以下、実際のサンプルによる比較:
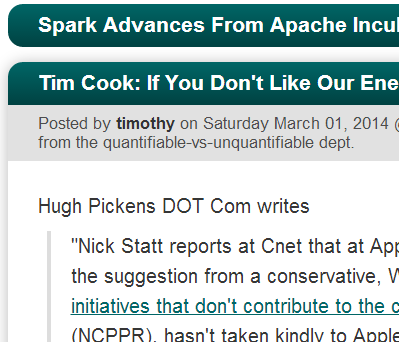
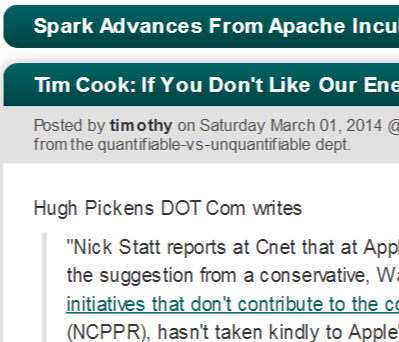
High DPIサポートによる150%

Google Chromeには、実験機能として、chrome://flags/#high-dpi-supportというものがあるのですが、これが明らかにおかしい。おかしいと言うより、文字が眠い感じになってしまうのです。さらに文字間もおかしい。