VSCode のコマンドラインについてちょっとだけ書く
はじめに
これは Visual Studio Code Advent Calendar 2016の9日目の記事です。
VSCode について何か書こうと、自分に使命を課すように、アドベントカレンダーに登録したものの、実際には何について書こうと悩んだあげく、ヌルい内容になってるかもしれませんが(だって、今 12/8 22:00なんだもん、さすがに何か書かないと!)、温かい目で読んで頂けるとありがたいです。
VSCode のコマンドライン
VSCode をインストールすると、 code というコマンドがインストールされ、さらに既定ではパスも通されることは、インストーラを見ていれば分かると思いますが、 code コマンドをどこまで使いこなしているでしょうか?
code コマンド
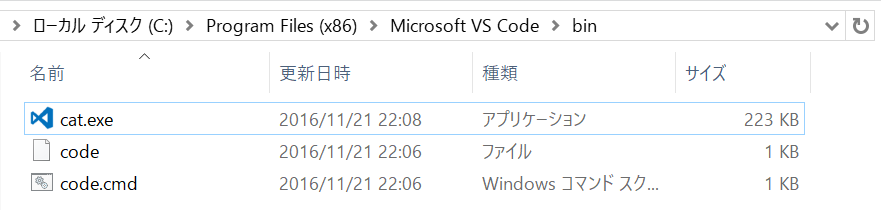
Windows だと、 C:\Program Files (x86)\Microsoft VS Code\bin には、 code.cmd と、 cmd というファイルが存在しています。

普通に、いろんな所から code って叩いて起動するのは、当然、 code.cmd なんですが、 code とは?
ってなりますよね。で、これは、本来、 node とか npm 系の文化なんでしょうけど、 Cygwin もちゃんとサポートするぜ的な感じでシェルスクリプトが提供されてるんですね。
とはいうものの、実は、 Windows 10 Insider Preview Build 14951 以降の WSL (Bash on Windows) だと、 code ってコマンドを打つと、こっちのシェルスクリプトが実行されて、 VSCode が起動します・・・が、残念ながらパスの解析ができないので、カレントディレクトリのファイルをファイル名だけで指定した場合以外はファイルを開くことは出来ません。
さらに、cli.js というファイルを新規で開いてしまいます。
さて、とりあえず、 --help の内容でも見てみましょう。
Visual Studio Code 1.7.2
Usage: code.exe [options] [paths...]
Options:
-d, --diff Open a diff editor. Requires to pass two file
paths as arguments.
-g, --goto Open the file at path at the line and column (add
:line[:column] to path).
--locale <locale> The locale to use (e.g. en-US or zh-TW).
-n, --new-window Force a new instance of Code.
-p, --performance Start with the 'Developer: Startup Performance'
command enabled.
-r, --reuse-window Force opening a file or folder in the last active
window.
--user-data-dir <dir> Specifies the directory that user data is kept
in, useful when running as root.
--verbose Print verbose output (implies --wait).
-w, --wait Wait for the window to be closed before
returning.
--extensionHomePath Set the root path for extensions.
--list-extensions List the installed extensions.
--show-versions Show versions of installed extensions, when using
--list-extension.
--install-extension <ext> Installs an extension.
--uninstall-extension <ext> Uninstalls an extension.
--disable-extensions Disable all installed extensions.
--disable-gpu Disable GPU hardware acceleration.
-v, --version Print version.
-h, --help Print usage.
このコマンドラインのオプションについては、1.8.0 系(VSCode Insiders)でも、--extensionHomePath が --extensions-dir に変わっているだけで、特に変更はないようです。
code --diff
code に引数として、ファイル名を渡して開くというのを除けば、もっとも利用価値がありそうなのは、 --diff オプションでしょう。CUI 大好き人間でも、ターミナル上で diff を読み解くのはさすがに辛いので、こういうときはグラフィカルなエディタの登場価値は大いにあります。
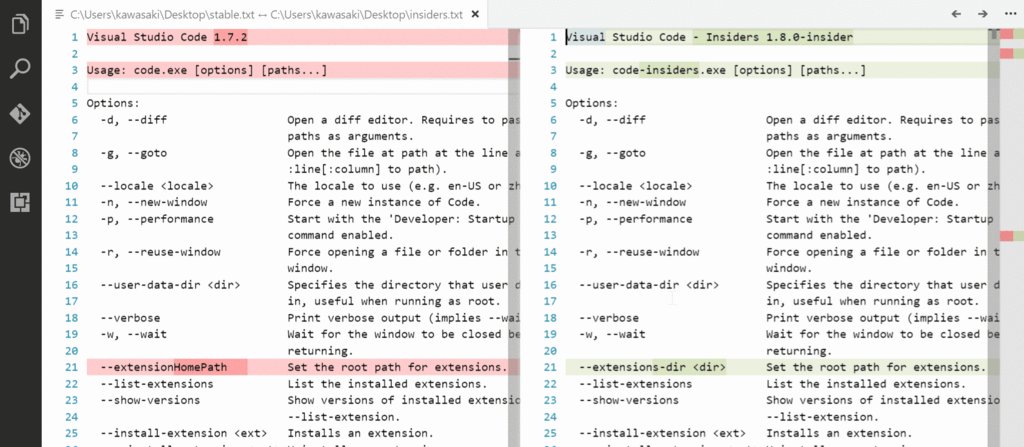
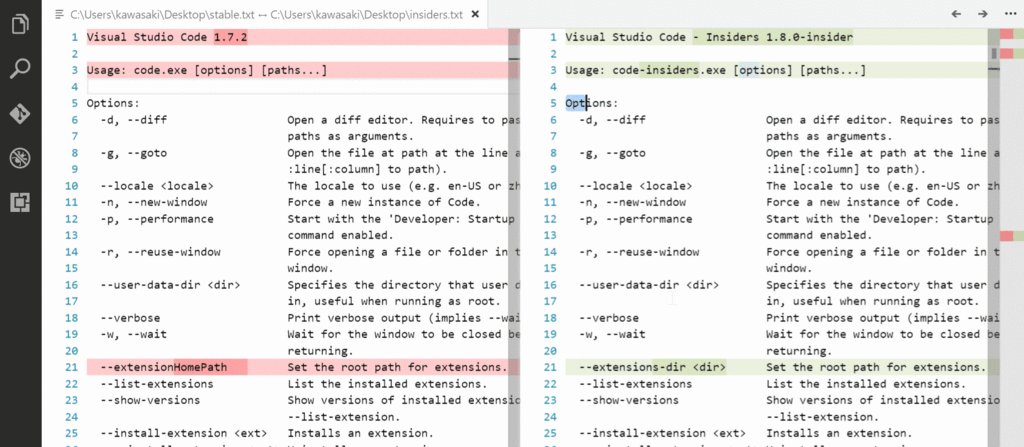
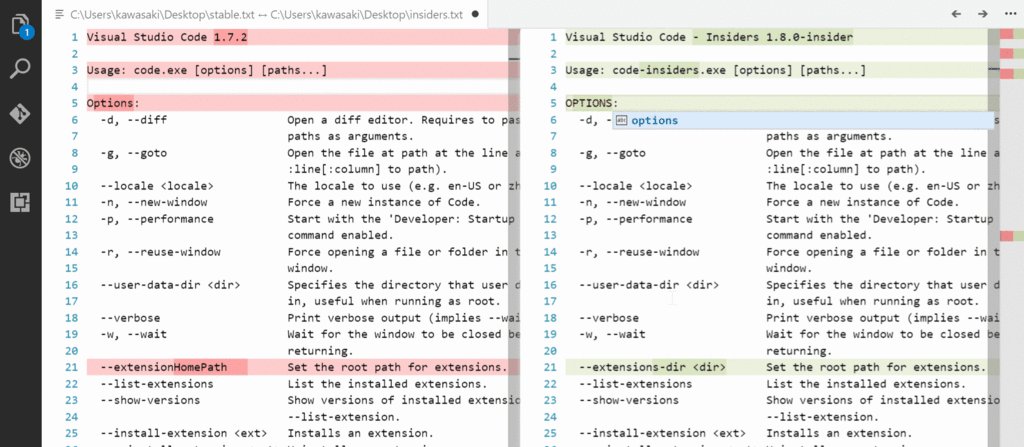
ここでは、上で説明した、オプション一覧の差分でも見てみますか。
code --diff .\stable.txt .\insiders.txt
バージョンが異なること、VSCode Insiders のコマンド名は、 code-insiders であること、あとは、先ほど言及した、 --extensionHomePath が変わったことなどが直ぐに分かると思います。
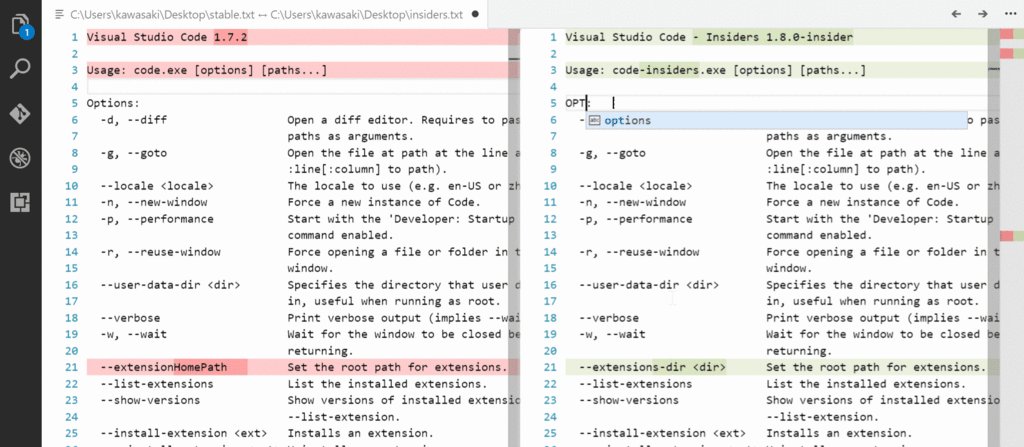
で、 VSCode の diff の素敵なのは、2個目のファイルの方(通常、新しい方)をその場で修正しながら差分を確認できる所なんですよね。これは便利(いや、他のエディタにもこの機能がある奴は知っていますけど・・・)。

code --list-extensions
--list-extensions はインストールされている拡張の一覧を「表示」します。
PS C:\Users\kawasaki\Desktop> code --list-extensions abusaidm.html-snippets austin.code-gnu-global cssho.vscode-svgviewer ...
敢えて、「表示」を強調したのは、つい最近まで、本当に、「表示」しか出来なかったんです。 要は、リダイレクト出来ませんでした。 Issue としては、
で、この問題は実は、Electron の問題で、
Windows stdout writes directly to console and cannot be captured #4552
に影響を受けていました。で、この問題は既に直っており、どうやら、VSCode にも反映されている様です。「様です」というのは、実際、現状の安定版(1.7.2)ではちゃんとリダイレクトできるようになっているのですが、この Issue は close されてないという意味ですね。
で、リダイレクトしたかった理由は、それが出来ると、設定のバックアップをするスクリプトが書けるようになるからですね。 本来なら、 Dropbox で自動バックアップ!とか言いたいんですが、それをやると結構な頻度で、複数マシン間の競合とか発生して誰も幸せにならないので、最近は、自分の好きなタイミングでスクリプト実行の方が良いと思っています。
Code の設定をバックアップ
バックアップのバッチファイル(!)はこんな感じです。僕は基本的に、Windows の人なのでこれで十分なんですが、まぁ、 bash のスクリプトを書くのも全然難しくないはずです。
@echo off set CURDIR=%~dp0 set PROGDIR=%ProgramFiles(x86)%\Microsoft VS Code set APPNAME=Code set EXENAME=%PROGDIR%\bin\code set VSCODEDIR=%APPDATA%\%APPNAME%\User set CONFIGDIR=%CURDIR%\config mkdir "%CONFIGDIR%" 2>NUL copy /Y "%VSCODEDIR%\*.json" "%CONFIGDIR%" call "%EXENAME%" --list-extensions > "%CONFIGDIR%\extensions.txt"
これを実行すると、 VSCode 安定版の設定と拡張の一覧「だけ」をバックアップします。 設定ファイル群は、
%APPDATA%\Code\User\*.json
をバックアップすればバックアップできますが、動的なデータは、sqlite の DB 的な奴で管理されています。 この辺もバックアップしても良いのでしょうが、バージョン間のデータ整合性とか、様々な事を勘案するとあまり積極的にバックアップすべき物ではない気がします。
ただし、DB 類をバックアップしないと、カラーテーマの設定などは保存できないようです。 この辺も .json に保存して欲しいんですけどね。
Code の設定をリストア
リストア側は、もうちょっと面倒です。
最後の for /f ... の部分で、 --install-extension というオプションを利用して、バックアップ時にインストールされていた拡張を一つずつインストールし直しています。もちろん、既にインストールされている拡張は普通にスキップされるので特に問題にはなりません。
@echo off
set CURDIR=%~dp0
set CONFIGDIR=%CURDIR%\config
set PROGDIR=%ProgramFiles(x86)%\Microsoft VS Code
set APPNAME=Code
set EXENAME=%PROGDIR%\bin\code
call :copy_files
goto :EOF
:copy_files
if not exist "%EXENAME%" goto :EOF
set VSCODEDIR=%APPDATA%\%APPNAME%\User
copy /Y "%CONFIGDIR%\*.json" "%VSCODEDIR%"
for /f %%e in ('type "%CONFIGDIR%\extensions.txt"') do (
call "%EXENAME%" --install-extension %%e
)
goto :EOF
あとがき
まぁ、人と被らない内容を考えた結果、微妙にヌルい内容になってしまったので、これでどの程度、人の参考になるのかは未知数ですが、VSCode を活用するには是非とも知っておいた方が良い内容だと思います。多分。
で、 VSCode の安定版に関しては、実は、ちょうど、今日明日ぐらいで、 November/December Iteration Plan のコードフリーズって何それ?って感じですが、要はそろそろ、新しい VSCode の安定版がリリースされるって事です。
November/December Iteration Plan #15099
本当は、Iteration Plan っていうのは、月ごとになってて、いつも通りなら、VSCode の安定版は、各 Iteration Plan 完了後にリリースされる感じなんですが、あちらの国では、12 月後半はほとんど休みなので、12 月単独の Iteration Plan っていうのは、意味がないわけですね。なので、11 月の Iteration Plan は、ちょっとだけ長くなっています。
なので、来週末(向こうの日付で15日/16日) or 再来週の初めぐらいには、今年最後の VSCode 安定版がリリースされることになるでしょう。
この新しい安定版には、普通の人にも分かりやすいところで言うと、
- カラー絵文字が使えるようになる
- hotexit という、VSCode 終了時に編集中のファイルを明示的に保存しなくてもバックアップしてくれて、次回起動時に自動的に復帰してくれる機能
- 設定ファイルの編集支援機能(かなり強力!)
などが導入される予定です。
絵文字がカラーになるので、拙作のsushi-vscodeで🍣を眺めて楽しんでくれると非常に嬉しいです。

FINSIX DART を入手した
もう2年ぐらいでしょうか。このACアダプター良いなぁと思い続けて、やっと入手できました。

レノボが提携しただの、丸文っていう会社が資本参加しただの、噂は聞こえてくるけれども、全く日本で発売される気配がないという酷い有様だったので、おとなしく ebay で購入しました。送料込みで ¥9,456。まぁ、この手の新しい物を入手する金額としては悪くない金額でしょう。
サイズと重量
サイズは、最近はACアダプタも小型化が進んでいるので、思ったほど小さくないという印象。 重量が、ケーブル込みで152g。これで、65Wなので、レノボのThinkPad 45W AC アダプター 0B47040が230gってことを考えると、まぁ、そこまで変わらないじゃないと言われれば確かにそうかも。

まぁ、このまま壁にぶっさすわけですが、スリムなので、上下のACプラグと干渉することはないでしょう。 そして、意外としっかりと刺さるので、抜けることもまぁ、ないんじゃないかなと。

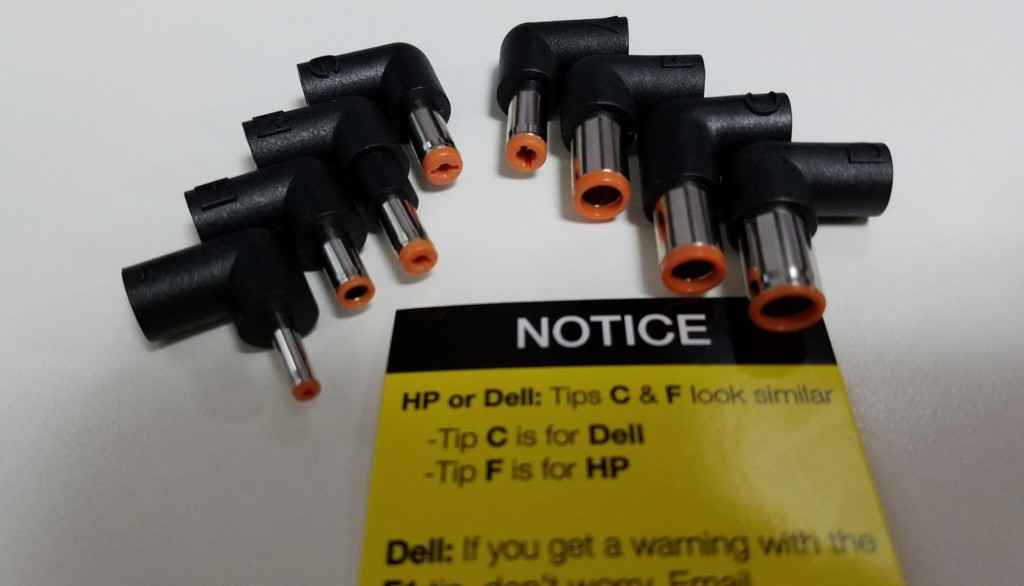
で、僕は ThinkPad なので、そのタイプのチップを繋ぎましたが、一応、考えられる形状は揃ってるよっていう感じです。Mac はないですけどね。どうせ、あいつら、USB-C になるので良いんでしょう。

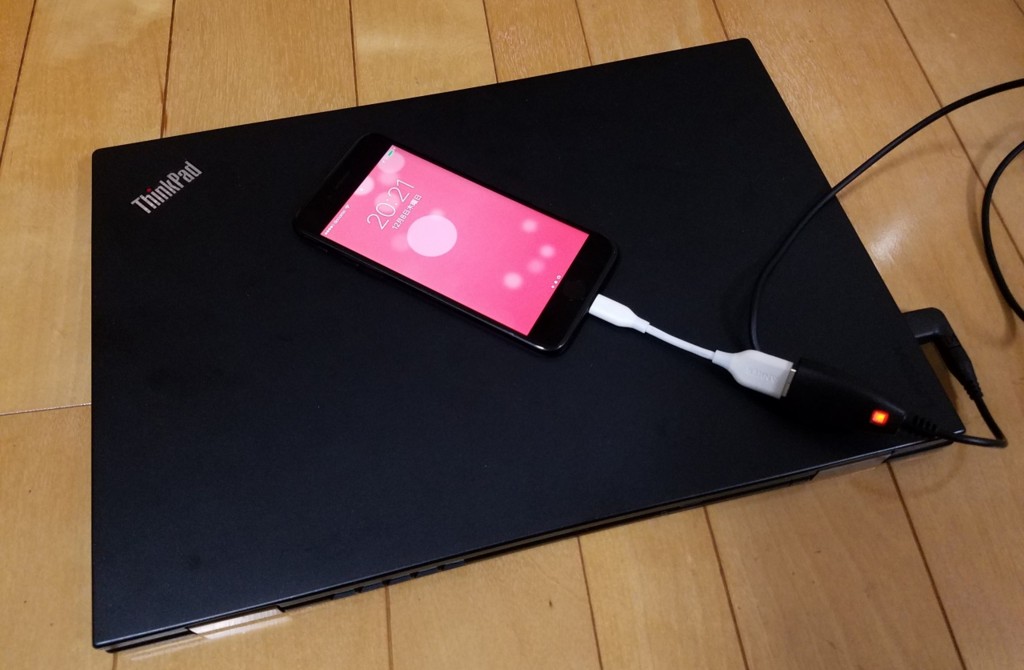
ThinkPad X1 Carbon に接続した感じはこんな感じ。

2.1A の USB ポートがあるので、1台ならスマホも充電できて便利です。

とりあえずは標準品よりも軽くて小さいので、今後はこれを持ち歩くことにしますが、金額が微妙に高いので、わざわざこの金額を出してまでして、そこまで荷物を軽くしたいというモチベーションは普通の人にはないかもしれませんね。
VSCodeで🍣を動かしてみた
完全なる一発ネタ。みんな、寿司動かすの好きじゃないですか。
意外にも、まだ誰もやってなかったんですよ。

ソースには新規性も何にもありません。
カラーで寿司を拝みたい人は、VSCode Insidersをインストールしてください。
残念なことに、現状の Stable 版では、寿司がカラーになりません。
インストール
ソース
Bash on Windows (WSL) で SQL Server for Linux は動く?
Connect 2016 で発表された、SQL Server for Linux ですが、SQL Server を Linux にポートしたのかよ?スゲーと思ってたらですね、これ、どうも、例の DrawBridge というか、 Library OS を使っているんだそうです。
なんという頭のおかしい、いや、素敵な実装なのでしょう。要は、Linux 上で Windows のサブセット的なものが動くと。気持ち悪いw
同じ頭のおかしい、DrawBridge といえば、 Bash on Windows (WSL) も同じ仕組みで動いていることは良く知られた事実です。
ということで、 SQL Server for Linux on Bash on Windows というつまらないことをやってみようと思い立ちました。
インストール方法
次のページに丁寧にまとめられているので、困る部分はほとんどありません。
https://docs.microsoft.com/ja-jp/sql/linux/sql-server-linux-setup-tools#ubuntuInstall SQL Server on Ubuntu - SQL Server vNext CTP1 | Microsoft Docs
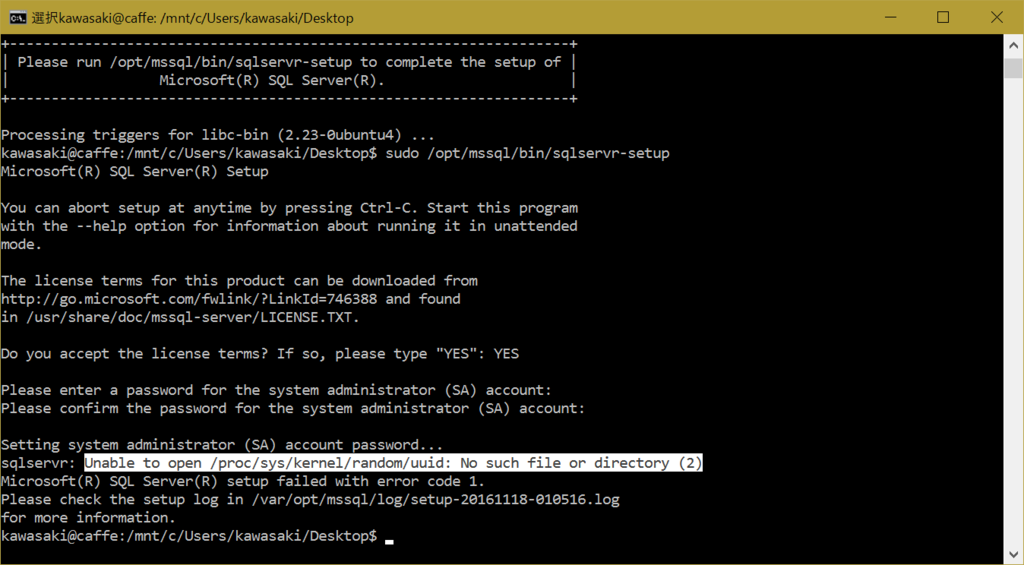
さて、やってみました。

玉砕。
sqlservr: Unable to open /proc/sys/kernel/random/uuid: No such file or directory (2)
ほう。proc fs が uuid の生成をサポートしているのか。それは知らなかった。
しかしながら、 WSL には現状では、実装されてないと。
VSCode を手元でビルド・デバッグしてみた

VSCode を手元でビルド・デバッグしてみました。
とても簡単でした。
多分、node.js での開発に慣れてる人なら何にも困らないレベルです。
基本的には、ほとんどここに書いてあります。英語だけど。
How to Contribute · Microsoft/vscode Wiki · GitHub
なので、 Windows 上での作業の場合だけを、簡単に説明します。
準備
次のものをインストールしておきます。
- Visual Studio 2015 (C++入れとけよ)
- Python 2.7 (3.0系はダメ!わかります)
- Node.js/npm (とりあえず最新入れとけ)
Python はパス通すか、PYTHON 環境変数云々って書かれてるけど、要は、VS2015 ではデフォルトでハブられている、 C++ さんと Python さんをちゃんとインストールしておけよっていう。(F#は要らない)
Node.js さんは本家から最新入れましょう。npmはおまけで付いてくる奴でOKです。
npm install
node.js 系の開発なら最初にやる奴ですね。依存パッケージを全部自動的に取ってきてもらう。
ただし、なんか、scripts の下にある奴を実行しろって書いてあるので、従います。
cd vscode scripts\npm install
C++のビルドとかも走るので、ここはちょっとだけ時間がかかりますが、僕の環境では、5分ぐらいでした。
ビルド
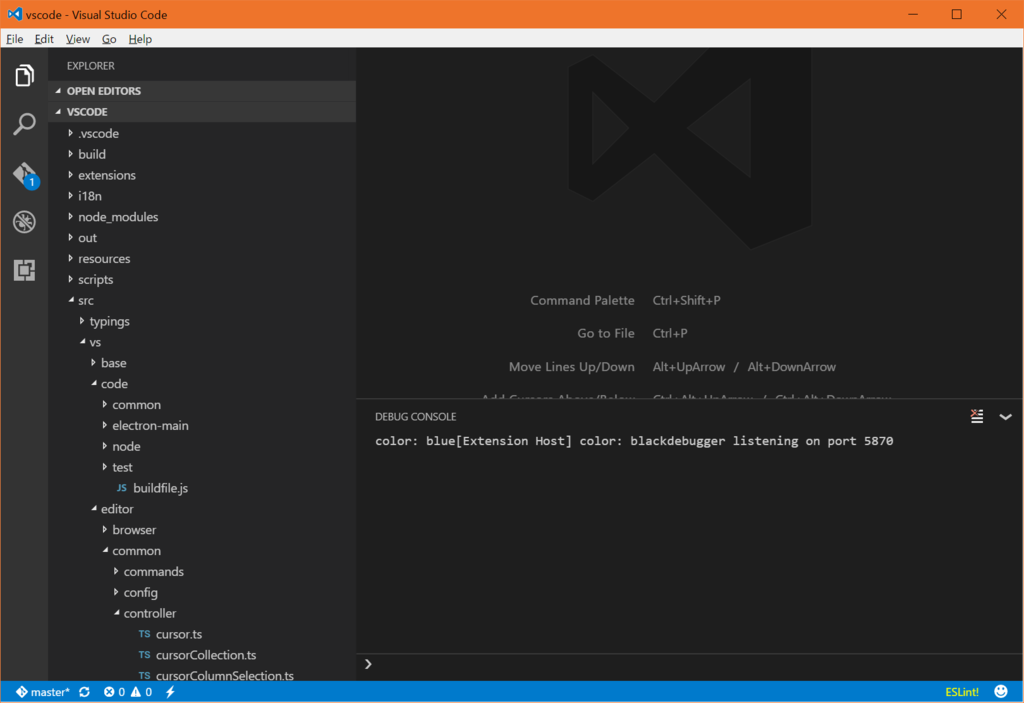
VSCode を自分でどうにかしようと思ってるような人は、既にインストールしてると思うので、安定板 or Insider 版の VSCode を起動して、 vscode のフォルダーを開きます。

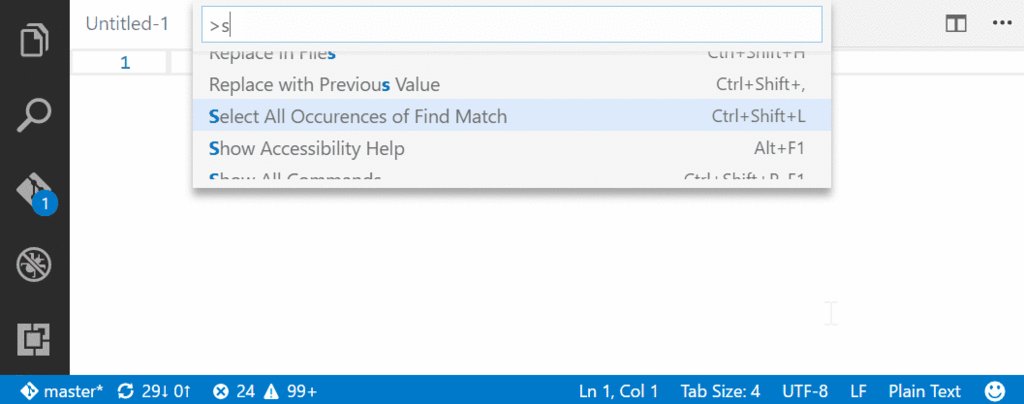
で、 Ctrl+Shift+B でビルドが開始されちゃいます!
劇的に簡単。
僕のマシンでは、2~3分ぐらいですかね。
実行
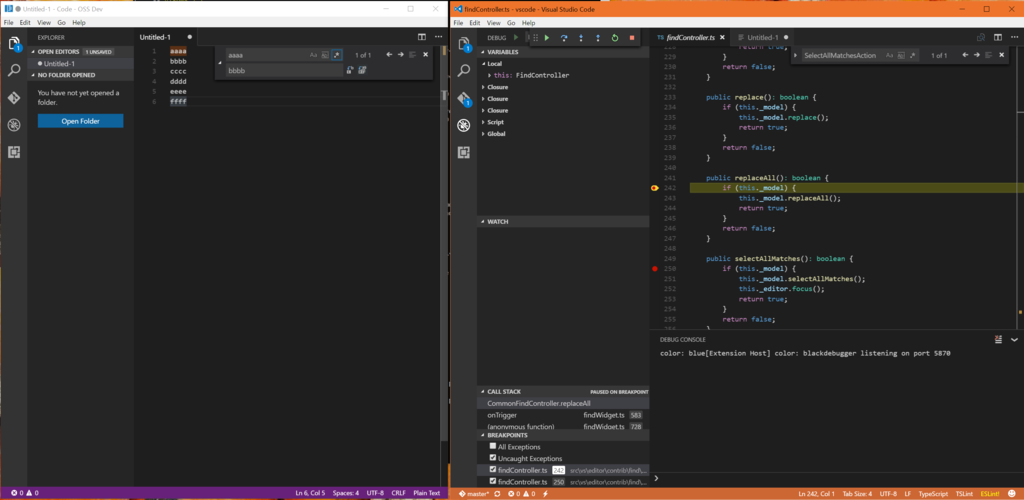
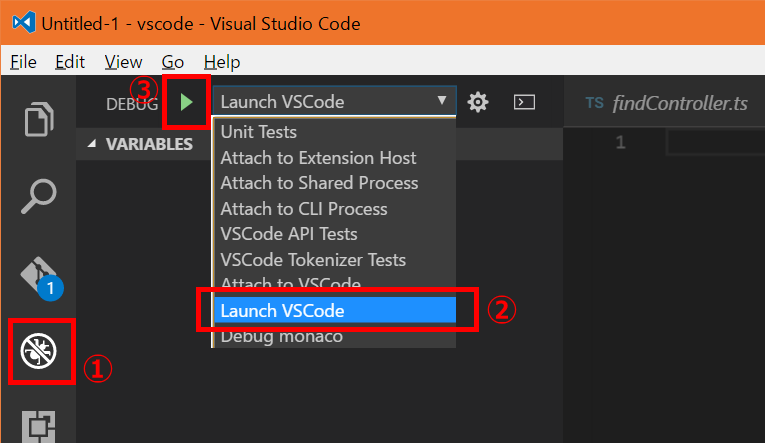
実行というか、デバッグするには、デバッグタブを開いて、起動モードから、"Launch VSCode" を選んで、実行するだけです。

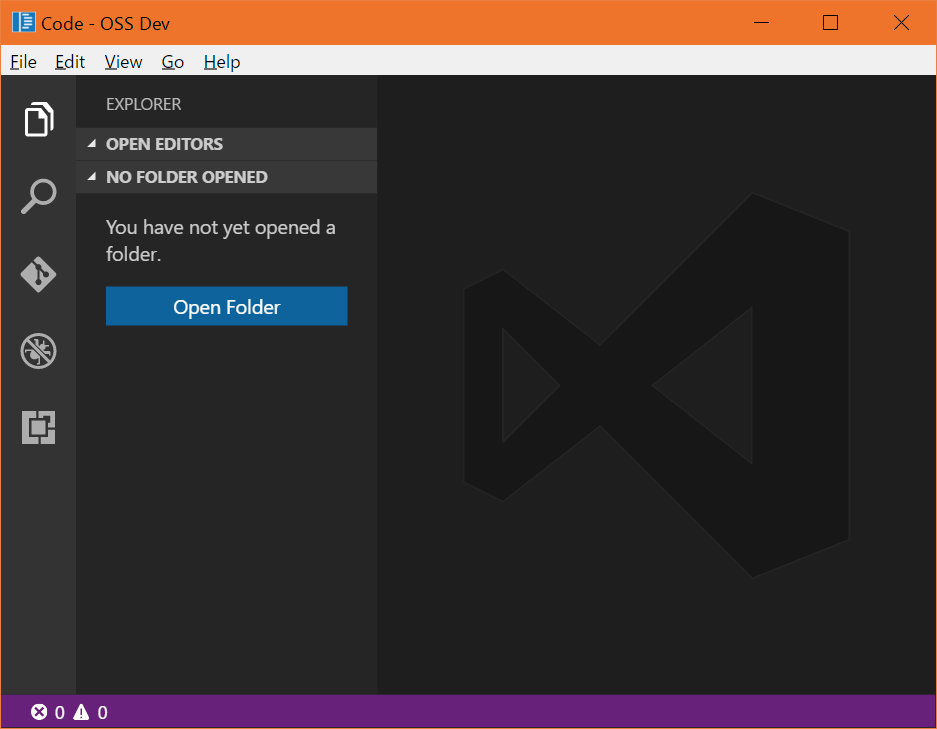
おぉぉ、OSS Dev という名前が輝く、VSCode 様が簡単に現れるではないですか!

この状態で、適当なソースにブレークポイントとか張ると、普通に止まりますよ。
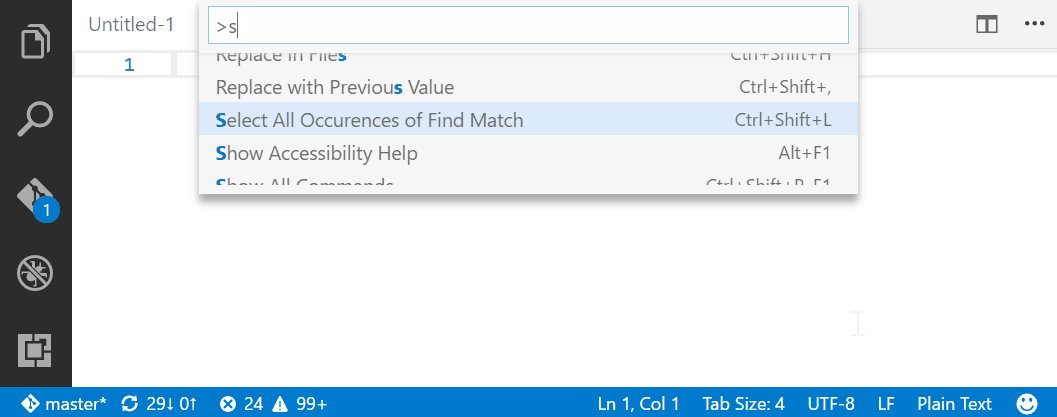
例えば、 src\vs\editor\contrib\find\common\findController.ts には、 replaceAll なんて関数が定義されていますが、ここにブレークポイントを張ると、全置換とかやったタイミングでブレークポイントで止まります。簡単すぎるだろw
まとめ
何にもやってないに等しいですが、このハードルの低さ。正直、びっくりしました。
何が素晴らしいかっていえば、VSCode 自体のセルフ開発環境として、VSCode が立派に機能することですね。ここまで来るまでには開発者の方々の大変な努力があったことは事実ですが、我々、ニワカ VSCoder は、この環境にただ乗りして、 VSCode をデバッグしたり、修正したりして、一日も早く、コントリビュータとしてデビューできるように頑張りましょう。